Tutorials
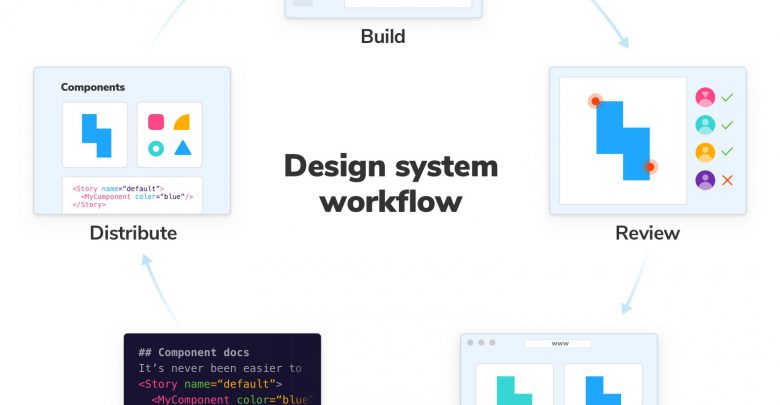
Design Systems with React & Storybook

Design Systems with React & Storybook Free Tutorial Download
Some Key Takeaways!
By coding along with us in the Workshop, you’ll:
- Foundational knowledge of what a design system is, who’s building them, and the benefits and drawbacks
- Learn foundational design skills like color theory, typography, and spacing to build a design kit in Figma
- Build accessible, reusable components with React and styled components
- Add micro-interactions to our component with React Spring
- Document our component with Storybook
- Learn tools and resources for scaling your design system
Download Design Systems with React & Storybook Free
https://xmbaylorschool-my.sharepoint.com/:u:/g/personal/grayem_baylorschool_org/EbnhlNkEqTJBsuLoUwSK2MgBPoAs44Hd5rI5ztoj2_zhKw
https://bayfiles.com/P8ofK1Weo5
https://drive.google.com/file/d/17WoC-sts4Nf-nJisOv0hedhlwtrO49xu/view?usp=sharing
https://drive.google.com/file/d/1kw_jZOSbiDxT4C4JL4ChwXSOAGJegM_e/view?usp=sharing
https://uptobox.com/vnf1em9rm4dv