Tutorials
Full-Stack GraphQL with Absinthe, Phoenix, and React

Full-Stack GraphQL with Absinthe, Phoenix, and React Free Tutorial Download
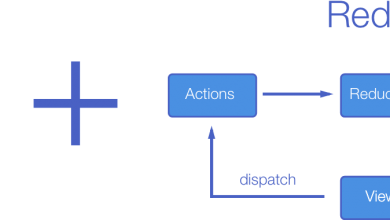
GraphQL is revolutionizing the way developers build APIs.
Gone are the days when the server decided the shape of the response data. GraphQL puts the client in control so it can fetch exactly the data it needs and nothing more.
So what does it take to put together a full-stack GraphQL app using:
- Phoenix as the backend server,
- Absinthe for the GraphQL API, and
- React with Apollo on the frontend?
And how would you design it in a pragmatic, straightforward way?
Find out as we unpack a full-featured GraphQL app together, layer by layer!
Download Full-Stack GraphQL with Absinthe, Phoenix, and React Free
https://xmbaylorschool-my.sharepoint.com/:u:/g/personal/grayem_baylorschool_org/EdSNiTYUV2NIguIWI__VHBoB8VEnhtXcjvrbLcm5AUFFRA
https://bayfiles.com/1b4eKfW8o4
https://drive.google.com/file/d/1NIajZOGE5ZO8tLPYx_lY425zoDAbwjw6/view?usp=sharing
https://drive.google.com/file/d/1vRuWiWxEWmukZGjrcx9bp5EDCtPEU8yF/view?usp=sharing
https://uptobox.com/ja43rn4cwsky