Sketch: Creating Responsive SVG

Download Tutorial Sketch: Creating Responsive SVG
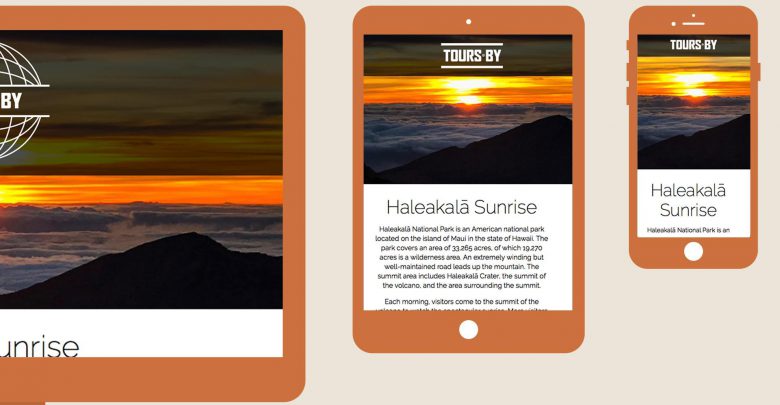
The Scalable Vector Graphics (SVG) format is distinctive in that it can contain its own CSS, allowing it to respond to its display size. In this concise course, learn how to use Sketch and CSS to create a responsive SVG file. Chris Converse demonstrates how to combine various versions of a graphic to maximize its impact on various screen sizes, as well as how to export SVG files from Sketch. He also shows how to add a bit of CSS and make a graphic responsive by including media queries. Upon completing the course, you’ll grasp how to create a single SVG file that can change and adapt itself based on its on-screen size.
Screenshot Tutorials/Courses
Download Tutorials/Courses
https://drive.google.com/open?id=1OAMgpfZZ9VpaQDw_B_OMv9wN_QpVspLv
https://freeshadow-my.sharepoint.com/:u:/g/personal/hoquangdaionline_abcda_tech/EX8Mngn48EtAi2lNraDlOOYBACPEdh_nuwzev12eqeDoDQ
https://mshare.io/file/nVJKhu
Password : freetuts.download