Tutorials
Vue 3 Reactivity
Vue 3 Reactivity Free Tutorial Download
Reactivity in Depth
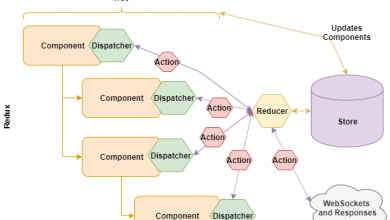
Now it’s time to take a deep dive! One of Vue’s most distinct features is the unobtrusive reactivity system. Models are proxied JavaScript objects. When you modify them, the view updates. It makes state management simple and intuitive, but it’s also important to understand how it works to avoid some common gotchas. In this section, we are going to dig into some of the lower-level details of Vue’s reactivity system.
Download Vue 3 Reactivity Free
https://horizoncsueastbay-my.sharepoint.com/:u:/g/personal/mford23_horizon_csueastbay_edu/EdXuhq9DFrtJty7gbDIlxKYBmRUyGz6IAwdKCegBMwNcYw
https://bayfiles.com/P92dt7kcpc
https://drive.google.com/file/d/10p9_RjYmtWiAVg6ykY3SQGYNduK5yamF/view?usp=sharing
https://uptobox.com/zi65svot8a8i